

- INTERNET EXPLORER NETWORK INSPECTOR HOW TO
- INTERNET EXPLORER NETWORK INSPECTOR CODE
- INTERNET EXPLORER NETWORK INSPECTOR DOWNLOAD
To demonstrate this, first look at the bottom of the Network Log and make a mental note of the last activity. See Hide the Overview pane.Īfter you open DevTools, it records network activity in the Network Log. You won't use the Overview graph in this tutorial, so you can hide it.

Note that the Overview graph also shows network activity. To display a breakdown, hover over a Waterfall. A graphical representation of the different stages of the request.
INTERNET EXPLORER NETWORK INSPECTOR CODE
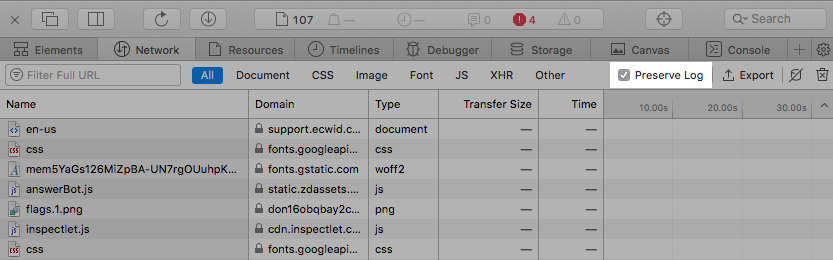
Clicking a link in the Initiator column takes you to the source code that caused the request. In the previous figure, the default columns are displayed. The bottom resource is whatever was requested last.Įach column represents information about a resource. The top resource is usually the main HTML document. By default the resources are listed chronologically. The Network tool logs all network activity in the Network Log:Įach row of the Network Log represents a resource. To view the network activity that a page causes:

If that tab isn't visible, click the More tools ( ) button: In DevTools, on the main toolbar, select the Network tab. Or, press Ctrl+ Shift+ J (Windows, Linux) or Command+ Option+ J (macOS). To open DevTools, right-click the webpage, and then select Inspect. Open the Inspect Network Activity Demo in a new tab or window: To get the most out of this tutorial, open the demo and try out the features on the demo page. For example, see Optimize website speed using Lighthouse.
INTERNET EXPLORER NETWORK INSPECTOR HOW TO
To further investigate page load performance issues, you can use the Performance tool, the Issues tool, and the Lighthouse tool, because it gives you targeted suggestions on how to improve your page.
INTERNET EXPLORER NETWORK INSPECTOR DOWNLOAD
If you're looking for ways to improve page load performance, the Network tool can help understand how much data is being downloaded and how long it takes to download it, but there are many other types of load performance issues that aren't related to network activity. Verifying the request parameters and responses of server-side API calls.

Making sure that resources are actually being downloaded at all. The most common use cases for the Network tool are: In general, use the Network tool when you need to make sure that resources are being downloaded correctly and requests to server-side APIs are being sent as expected. This is a step-by-step tutorial walkthrough of the Network tool, for inspecting network activity for a page.įor an overview of the network-related DevTools features, see Network features reference.įor a video version of this tutorial, view the following video: Inspect the properties of individual HTTP requests and responses, such as the HTTP headers, content, or size. Use the Network tool to make sure the resources your webpage needs to run are downloaded as expected and that the requests to server-side APIs are sent correctly.


 0 kommentar(er)
0 kommentar(er)
