

We've used this to create the "Hello Friends" heading, by applying the. Mj-text components can contain any HTML text tags. Proin rutrum enim eget magna efficitur, eu semper augue semper. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
#MJML EXAMPLES ANDROID#
The Intro Section, Gmail Desktop (left) and Gmail Android App (right)

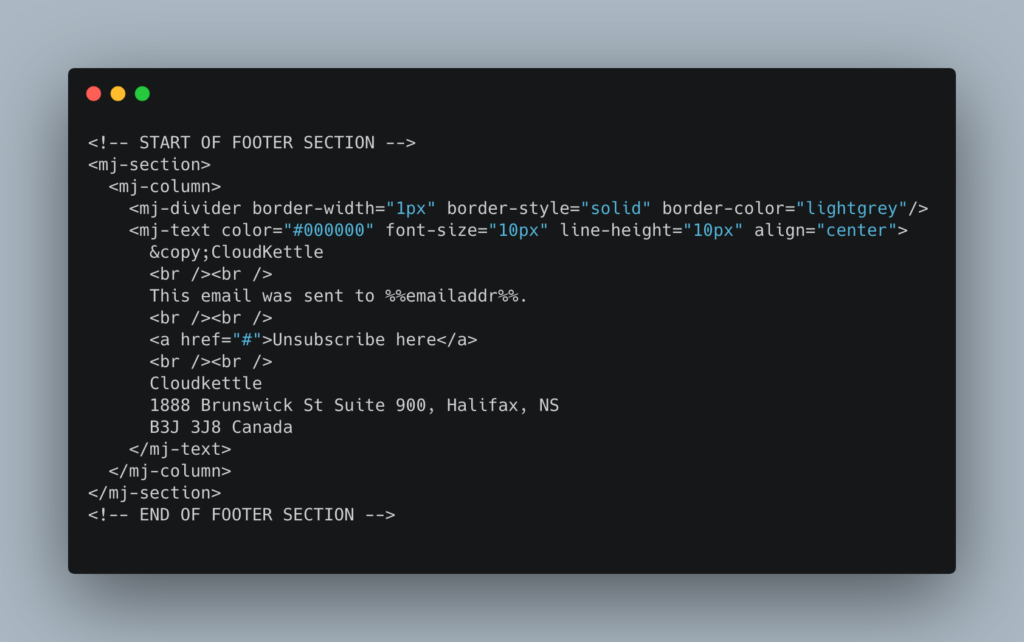
The second part of out template holds a heading, couple of paragraphs, an image link, and a call-to-action button. To see what properties are supported by each component go to the MJML documentation. The Header, Gmail Desktop (left) and Gmail Android App (right) Īs you can see, styles in MJML are described via specific attributes which are very similar to regular CSS. The first will have the newlsetter title, the other one will show a big pizza image. For out header we will need two sections (two rows), each with one column in them. MJML layouts are made out of sections (rows) and columns. We've started with a container and given it a background color. The mj-body will hold all our visible content. If you've never worked with HTML emails before try to avoid writing custom CSS styles, as many properties do not work correctly. We've also added regular CSS, which on compilation will be in-lined by the framework. In the mj-head we've defined some default font styles to all MJML components, as well as styles for all our buttons. Just like in HTML, our MJML document needs a head and a body # Watch template.mjml and auto-compile on every change. html, you need to open a terminal in the working directory and run one of the following commands: # Compile template.mjml into output.html Since we are making an email template, any external dependencies (mainly images) have to be included via CDN. It will contain all our markup and styles. This is the only file we will be working on. Create a new directory and add a template.mjml file.
#MJML EXAMPLES INSTALL#
If you are using Atom or Sublime Text, there are also various helpful plugins that you can install if you want. Once you have that covered, open up a terminal window and install MJML globally, providing access to the mjml command. To install it you will need to have Node.js on your machine, preferably v6.6.0 and above (we are using v6.9.5). The easiest way to get started with MJML is using the framework's CLI.

In real scenarios you want to have a template and some sort of system to generate newsletters every time you want to send one. The layout consists of four major sections:įor the sake of this tutorial we will fill the email with static dummy data. The finished MJML template, as well as a compiled HTML version can be downloaded from the Download button near the top of the page. The Designįor a tasty example we will be making a simple pizza-themed newsletter. By constructing our template out of MJML components, we make sure that we won't use any non-email-proof CSS properties or HTML tags. The framework offers a rich set of standardized components with various customization options. MJML on the left, Email-ready HTML on the right
#MJML EXAMPLES CODE#
This way we don't have to manually code entire layouts out of tables and legacy in-line styles. MJML provides a simple XML-like language that can be compiled to email-ready HTML. Disclaimer: This tutorial contains images of delicious food.
#MJML EXAMPLES HOW TO#
In this tutorial we will show you how to use the excellent MJML framework to make your own unique email templates. One way to make email development easier is to use a framework which will take care of most of the above-mention issues. So yeah, just like making websites, only infinitely worse. The only difference is that layouts have to be constructed using, CSS styles have to be written inline, and you have to support clients so out of date, they use Microsoft Word for rendering. Making HTML emails is just like building websites.


 0 kommentar(er)
0 kommentar(er)
